The Rules:Thursday, June 18, 2020 =============================== Over the years there have been couple of variations of the game BattleShip from what the wikipedia page tells me.
Setup the following ships on your 10x10 grid: Fleet of Ships
Each round the player will fire a number of salvos corresponding to the number of ships that are alive.
(Since a player has multiple shots during a given turn [unless he has 1 ship left], I think it's for the best that he only finds out at the end of the turn whether they hit. Otherwise it will give a big disadvantage to the player who starts second.) The player who kill all his enemy's ships will win |
Figure 1. : A typical pen-and-paper version of the game.
|
||||||||||||||||||
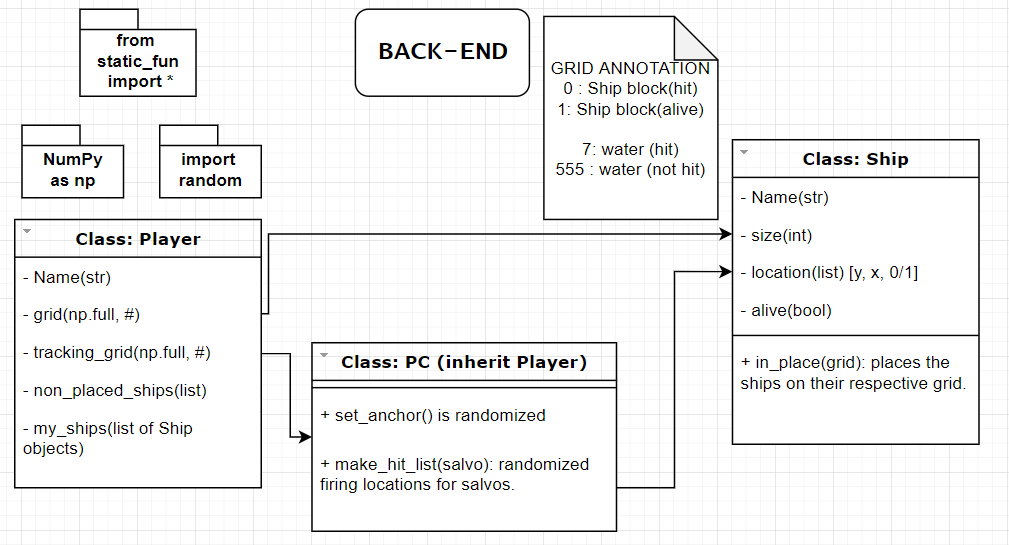
The Back-end:Saturday, June 06, 2020 (updated: June, 18) =============================== I want this project to have a fully functional back-end before I start my work on the GUI. The idea is to have a class called Player,
A PC subclass will inherit Player, with an addition of random module, and therefor the pc can setup run its own own ships setup by using random inputs.
Ship will be another class shared by both player/pc, they will have all the info allocated to each ship (its position etc..), and will be used to update ships status on the grid. |
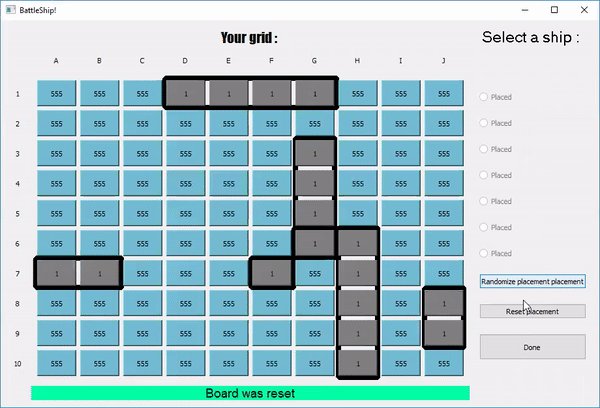
 Figure 2. : Ship testing placement.
|
||||||||||||||||||
|
Saturday, June 21, 2020 =============================== The structure for the back-end in mostly completed. Only minimum AI has been implemented so far, the opponent The work towards building a GUI for the game has started. 
Figure 3. : Back end object interaction overview.
|
|||||||||||||||||||
|
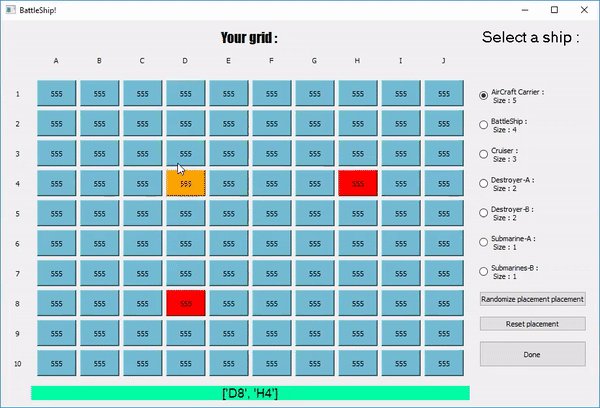
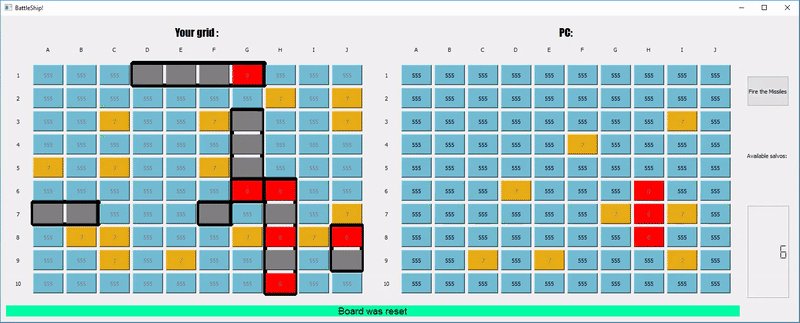
Saturday, July 07, 2020 (updated: Aug, 03) =============================== The GUI development so far has been a bit slow due to other work getting in the way and the fact that I'm pretty new the the Qt framework. The setup interface is almost done. The interface uses the same back-end logic, The button grid is generated via a for loop and placed in a QButtonGroup with an ID based on it's location. I use this button id to do most of the manipulations. |
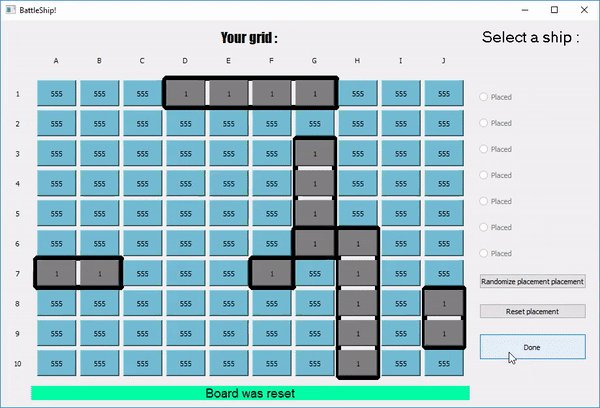
 Figure 4. : Setup GUI screen.
|
||||||||||||||||||
|
Saturday, June 21, 2020 =============================== The structure for the back-end in mostly completed. Only minimum AI has been implemented so far, the opponent The work towards building a GUI for the game has started. 
Figure 5. : Back end object interaction overview.
|
|||||||||||||||||||
|
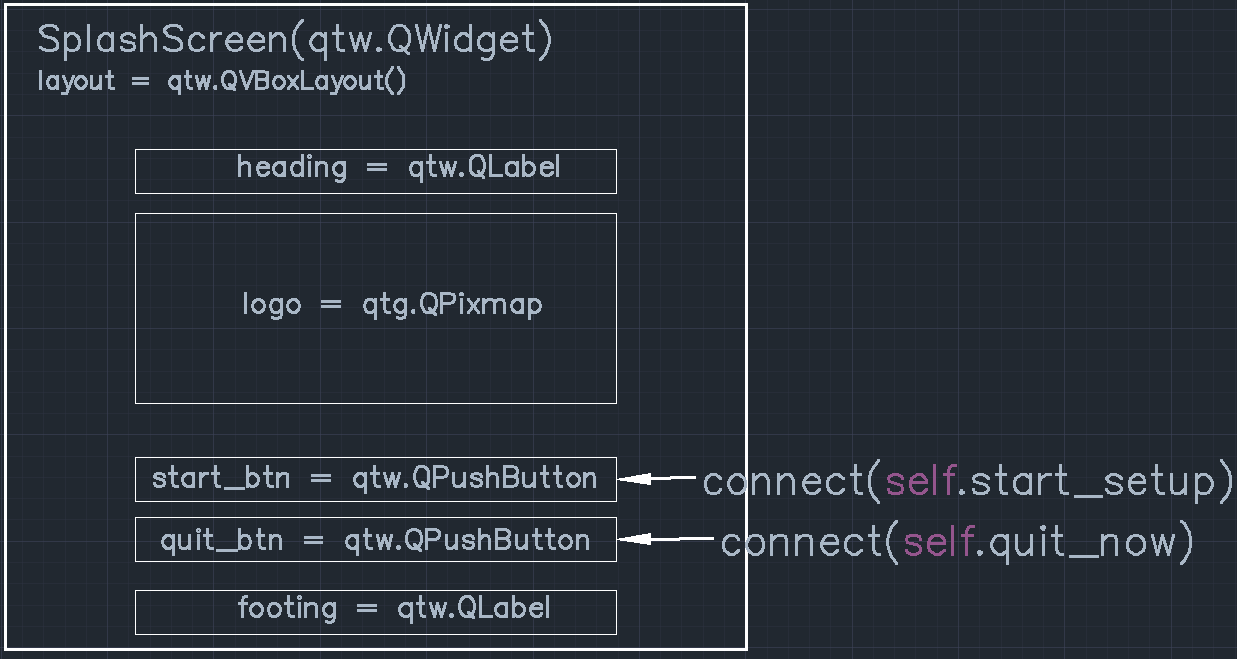
Friday, December 11, 2020 =============================== Configuration for GUI interface with PyQt5  Figure 6. : Splash screen GUI.
|
|||||||||||||||||||
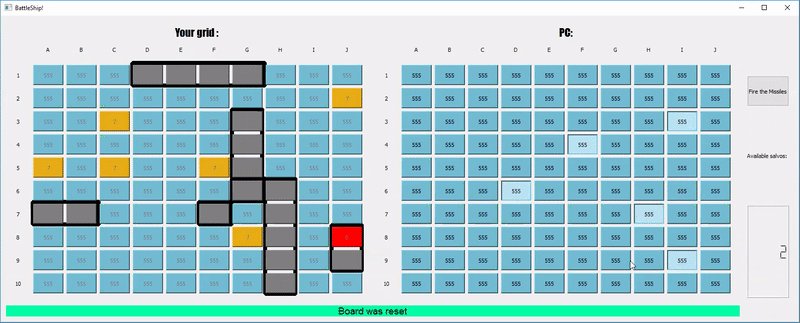
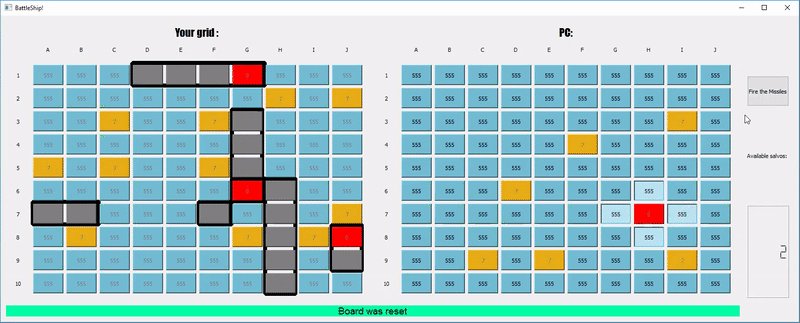
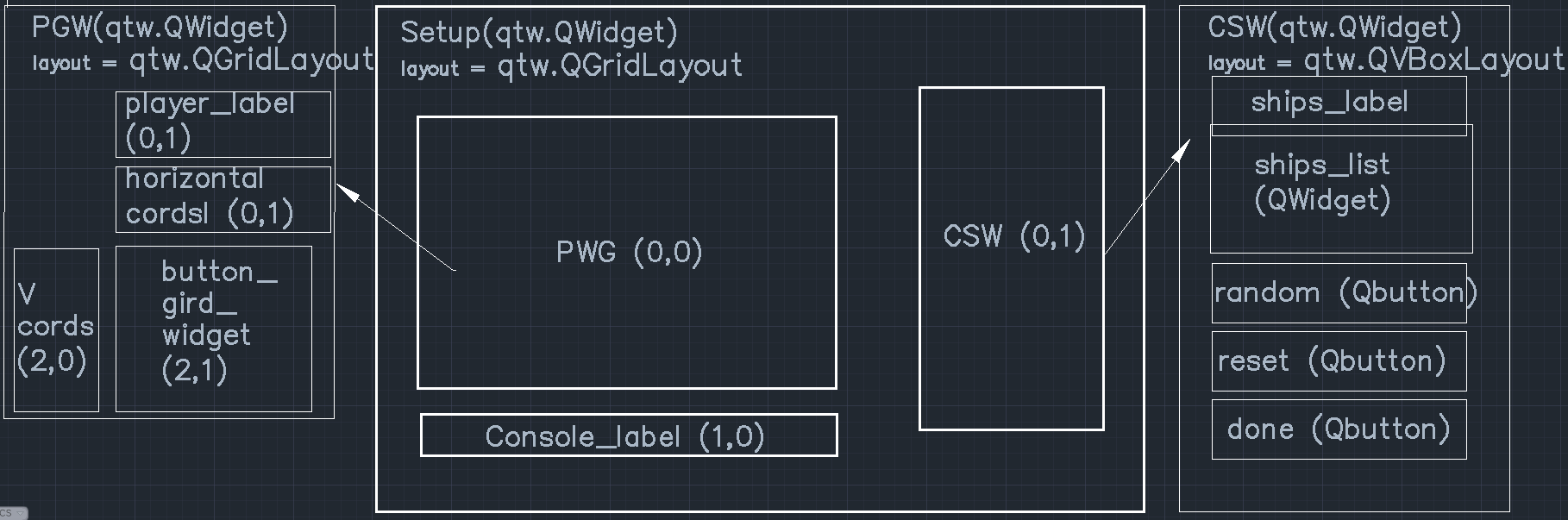
 Figure 7. : Setup GUI.
|
|||||||||||||||||||